TUNI
Compass
Campus Navigation App
* Comprehensive Guide

I led the design of TUNI Compass, a navigation app tailored for Tampere University, created from scratch to address the lack of a campus-specific solution. TUNI Compass provides students, staff and visitors with a seamless wayfinding experience.
Platforms
iOS & watchOS
Skills
UX Research, UX Design, UI Design
My role
Design Lead
Timeline
2025 Q1
Problem
Navigating the expansive Tampere University campuses can be overwhelming for new students, visitors, and individuals with specific accessibility needs. First-year students, guest lecturers, exchange students, and other visitors often experience anxiety and stress from unfamiliarity with the campus, leading to challenges in finding locations such as classrooms, libraries, cafeterias, and study areas. This difficulty is amplified for individuals with disabilities who require accessible routes, further emphasizing the need for an inclusive navigation solution.

Solution
TUNI Compass is a user-centric navigation application designed to simplify campus wayfinding for Tampere University. It provides step-by-step guidance to key locations such as classrooms, libraries, and cafeterias while ensuring accessible routes for individuals with disabilities. The app aims to reduce stress, foster confidence, and enhance the overall campus experience for all users.

How solution solved the problem
Simplified Navigation
The app offers intuitive, real-time directions to various locations, making it easier for users to move around the campus efficiently.
Inclusivity and Confidence
By addressing the diverse needs of first-year students, guest lecturers, exchange students, and other visitors, the app creates a welcoming environment where users feel comfortable and confident navigating the campus.
Accessibility Features
By prioritizing accessible routes, TUNI Compass caters to individuals with disabilities, ensuring inclusivity in campus navigation.
Stress Reduction
Clear directions alleviate anxiety related to being late to classes or events, enabling users to focus on their activities.
Process
Double Diamond Framework by Design Council
Discover
Our journey with the TUNI Compass app began in the Discover phase, where understanding the needs and challenges of our users and stakeholders was paramount.
User Research
We began user research through surveys, collecting valuable insights directly from primary users university students, Staff, and Visitors navigating the Tampere campus. To dive deeper, we conducted semi-structured interviews, creating a space for these users to share their experiences and struggles in detail.
Survey
The survey for the TUNI Compass app highlighted the unique navigation challenges faced by students, staff, and visitors. Students, who made up 60% of the respondents, primarily rely on digital photos of campus maps or seek guidance from the information desk or peers. They often struggle with confusing building layouts and the lack of real-time updates, which hinders their ability to locate classrooms and event venues. Staff, comprising 25% of the respondents, frequently use printed or digital maps but face issues with unclear signage and inefficient routing, especially when navigating multiple locations. They emphasized the need for multi-location routing and integration with campus events. Visitors, who accounted for 15% of the survey participants, often depend on personal assistance and struggle due to unfamiliarity with the campus. They expressed a preference for a simple, intuitive interface with step-by-step directions. Overall, the survey underscored the necessity of a navigation app that provides accurate directions, real-time updates, and features tailored to the distinct needs of each user group.
Semi Structured Interviews
Interviews with primary user offered deeper insights into their navigation experiences and expectations. Students often feel overwhelmed during their initial weeks on campus, struggling to locate classrooms and facilities. They expressed a strong desire for personalized navigation tied to their class schedules, real-time updates for room changes, and tools to explore lesser-known areas of the campus. Staff prioritize efficiency when moving between offices, classrooms, and meeting spaces. They value features like multi-location routing and seamless integration with campus scheduling systems to streamline workflows and save time. Visitors, unfamiliar with the campus and often on tight schedules, find navigation particularly challenging. They need a simple, intuitive interface that provides clear, step-by-step directions. Across all groups, there is a shared demand for features that reduce stress, improve efficiency, and simplify campus navigation, with advanced options for regular users and straightforward functionality for occasional visitors.
Key Findings
User Groups - Students, Staff, Visitors
User Behaviors
Students
Primarily rely on digital photos of campus maps or seek guidance from peers or the information desk.
Struggle during initial weeks on campus, especially with locating classrooms and facilities.
Show interest in exploring lesser-known areas of the campus.
Staff
Frequently use printed or digital maps for navigation.
Navigate between offices, classrooms, and meeting spaces regularly.
Require multi-location routing for efficient workflows.
Visitors
Depend on personal assistance for navigation due to unfamiliarity with the campus.
Typically require navigation for short visits or specific locations.
Motivations
Students
Desire personalized navigation tied to class schedules.
Seek real-time updates for room changes or events.
Staff
Aim for efficient navigation to save time during multi-location routing.
Value integration with campus systems like meeting schedules.
Visitors
Prefer a simple, intuitive interface with step-by-step directions.
Need a stress-free and clear navigation experience.
Pain Points
Students
Confusing building layouts and lack of real-time updates.
Feeling overwhelmed, especially during the first few weeks on campus.
Staff
Challenges with unclear signage and inefficient routing.
Limited integration of navigation tools with other campus systems.
Visitors
Struggle with unfamiliarity and navigation challenges due to lack of clear guidance.
Time constraints and lack of user-friendly navigation tools.
Stakeholder Interviews
We engaged with university staff to understand institutional goals and technical constraints. Their input shaped the broader objectives of our navigation solution.
Secondary Stakeholder Interviews
Interviews with secondary stakeholders revealed critical objectives for the TUNI Compass app. Real-time updates for room changes, events, and campus disruptions were identified as essential to minimize inconvenience and improve user confidence. Stakeholders emphasized the importance of integrating the app with existing campus systems, such as event scheduling and meeting tools, to provide a unified user experience. Accessibility and inclusivity were prioritized, ensuring the app is usable for visitors and individuals with disabilities. Additionally, stakeholders highlighted the need for the app to support sustainability by optimizing routing and reducing unnecessary foot traffic. Scalability was seen as vital to accommodate campus growth and evolving user needs. A unique need emerged to develop innovative navigation aids specifically for visitors, helping them overcome the challenges of unfamiliarity while enhancing their campus experience. Continuous collaboration between stakeholders was also recommended to ensure the app remains aligned with user expectations and technological advancements.
Secondary Stakeholders - University Leadership, Facilities Management Team, IT Department, Event Coordinators
Business Objectives
Provide real-time updates for room changes, events, and campus disruptions to minimize inconvenience and enhance user confidence.
Seamlessly integrate the app with existing campus systems, such as event scheduling and meeting tools, to ensure a unified and efficient user experience.
Explore all
Design the app to be accessible and user-friendly for all users, including visitors and individuals with disabilities, to promote inclusivity.
Support sustainability by optimizing routing and reducing unnecessary foot traffic across the campus.
Ensure the app is scalable to accommodate campus growth and adapt to evolving user needs and new features.
Develop unique and innovative navigation aids tailored specifically for visitors to address their challenges with unfamiliarity and improve their campus experience.
Maintain ongoing collaboration with stakeholders to keep the app aligned with user expectations, institutional goals, and technological advancements.
Competitor Analysis
Analyzing existing navigation tools through SWOT helped us identify gaps and opportunities to differentiate our product, ensuring it met unique campus-specific requirements.
SWOT
Since there are no dedicated navigation apps currently available at Tampere University, the competitor analysis focused on other relevant tools and services that users might be relying on for campus navigation and information. This included general campus maps, third-party navigation apps, and alternative solutions commonly used in university settings.
Define
Equipped with insights from the Discover phase, we transitioned into the Define phase, where our goal was to synthesize and make sense of the data.
Affinity Mapping
Affinity mapping helped us identify recurring themes and patterns, guiding us toward a clear picture of user needs and frustrations.
Persona
We created a detailed persona of our target user group, including their goals, pain points, and behaviors to ensure the solution was user-centric and relatable.

Scenario Mapping
We envisioned Sarah’s journey as she navigated the campus, identifying key moments where our app could provide value. This helped us visualize how different users would interact with the app in real-world contexts, such as finding a classroom or attending a campus event.
A possible user scenario for a student (Mobile)
Sarah is a 27-year-old Master's student in Computer Science who recently moved to Tampere. During Orientation Day at Tampere University, she learns about TUNI Compass, a navigation app designed to help students find their way around the sprawling campus. Intrigued by its features, she downloads the app from the App Store that evening.
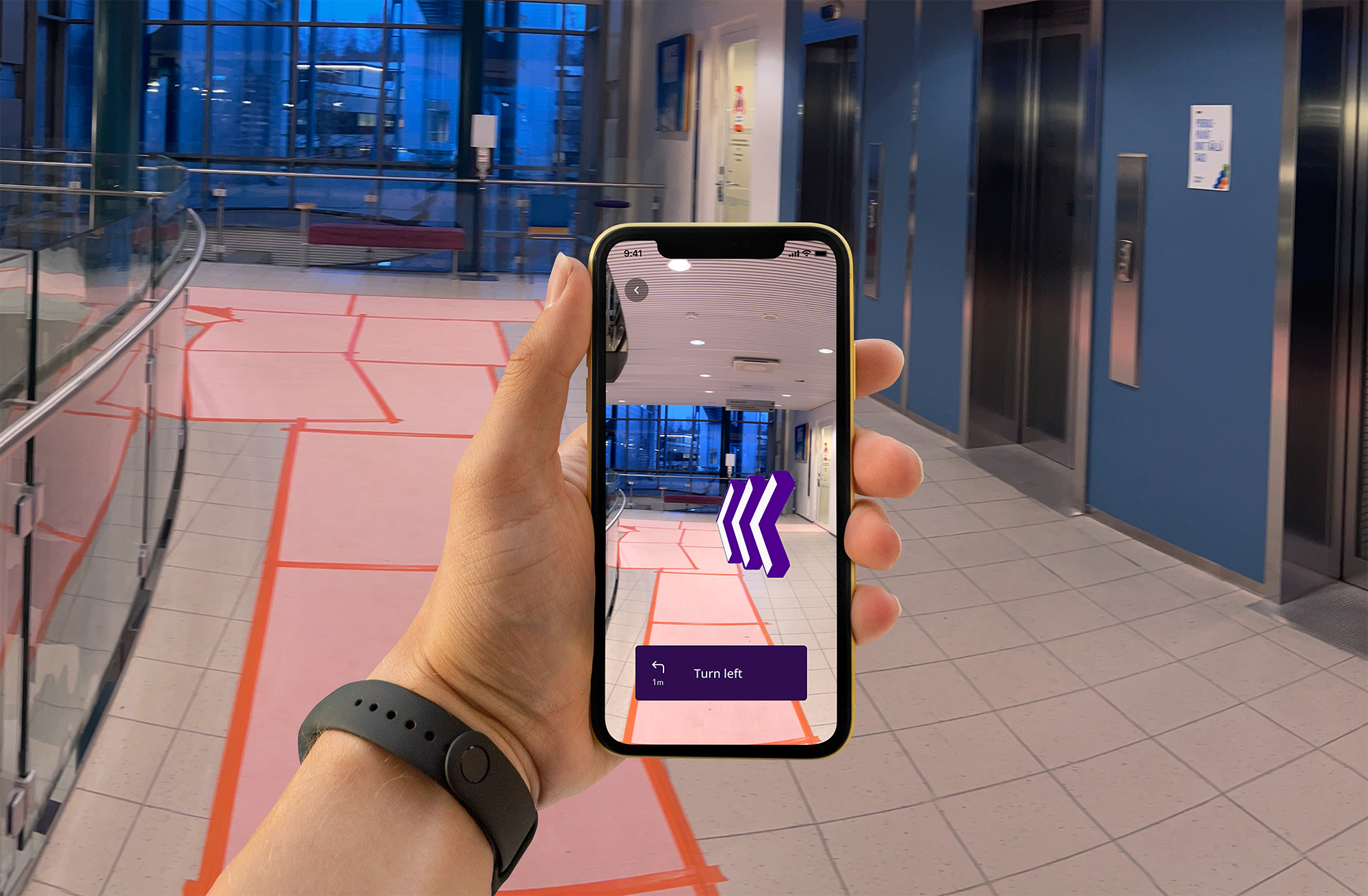
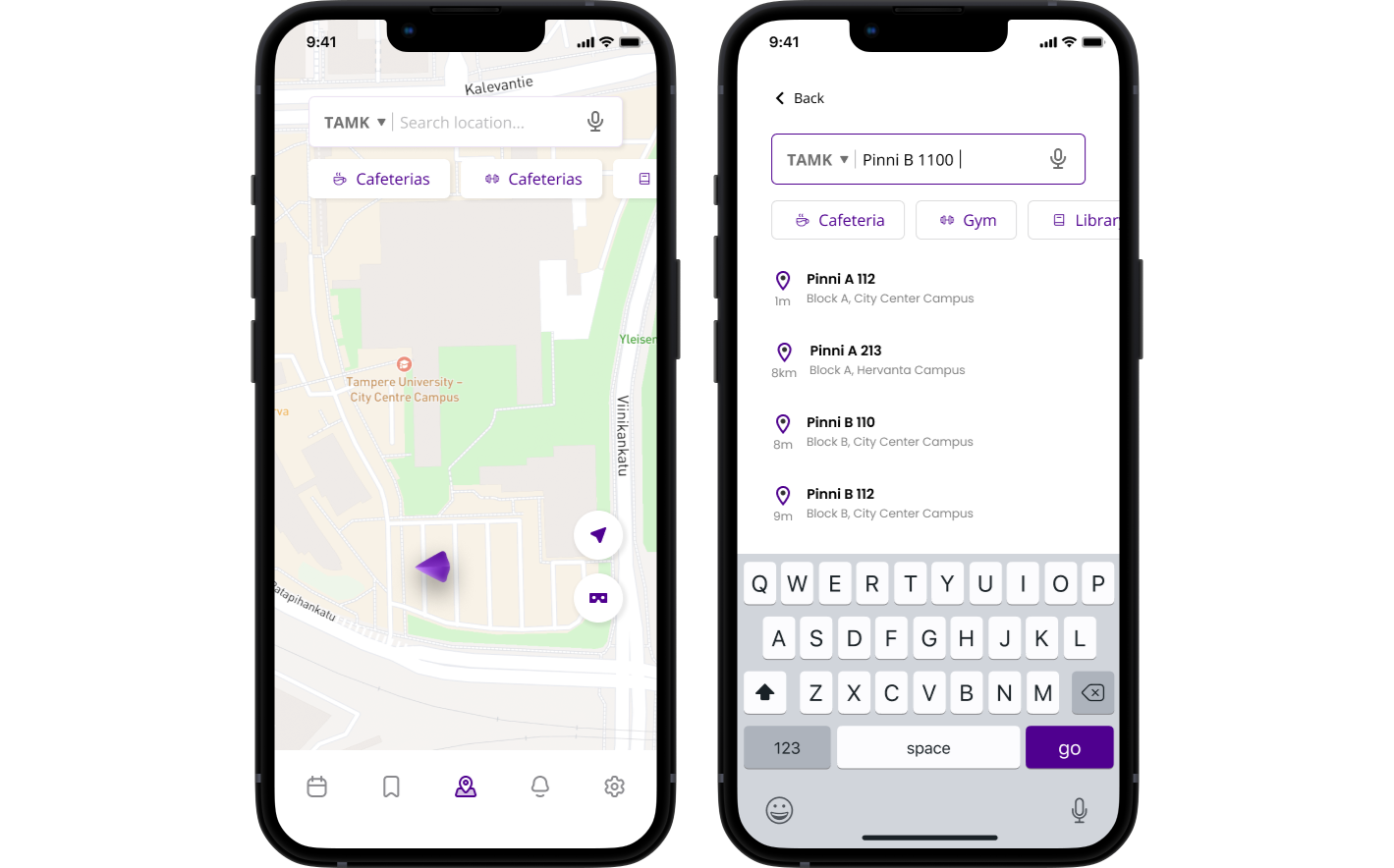
The next day, Sarah has her Finnish Lecture in Pinni B 1100. Not wanting to risk being late, she opens TUNI Compass and searches for "Pinni B 1100." The app instantly displays a 2D map with the fastest route. Sarah follows the route, carefully navigating through the corridors.
At one point, she feels unsure about a turn, so she switches to the AR mode in TUNI Compass. Holding her phone up, she scans her surroundings and sees an augmented reality arrow pointing her in the right direction. Reassured, Sarah continues and reaches her classroom on time. Feeling happy and relieved, she settles into her lecture.
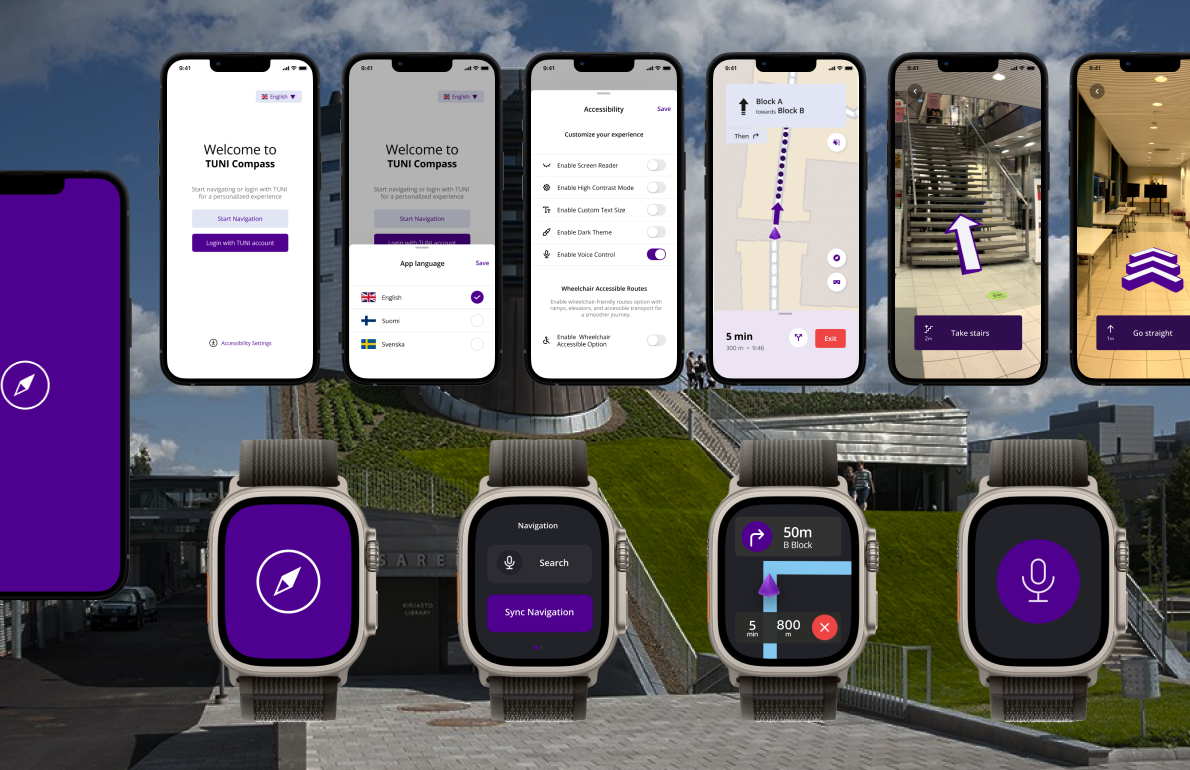
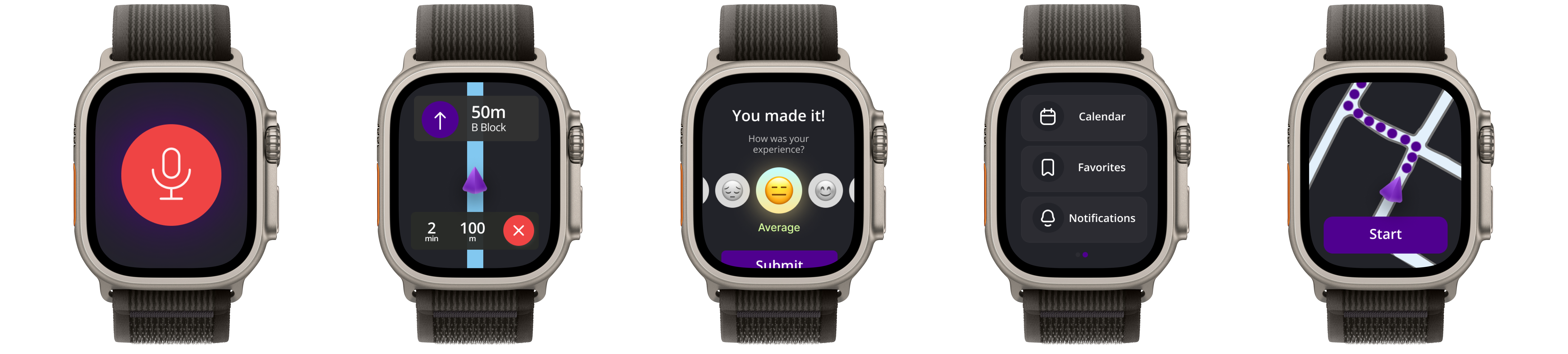
A possible user scenario for a student (Watch)
After the class, Sarah decides to visit the gym to start her daily training routine. Instead of using her phone, she opts for the smartwatch version of TUNI Compass. She inputs "Gym," and the watch provides a seamless step-by-step guide. Sarah navigates to the gym with ease, appreciating how the app syncs with her smartwatch to make navigation more convenient.
Arriving at the gym, Sarah starts her workout, feeling confident that TUNI Compass has made her day smoother and more productive. She realizes how the app not only saves her time but also helps her stay focused and stress-free in her new environment.
Scenarios are usually centered around one main task that is key to the product and include five elements: an actor, a motivator, an intention/intent, an action, and a resolution. According to our user scenario we derived the following data.
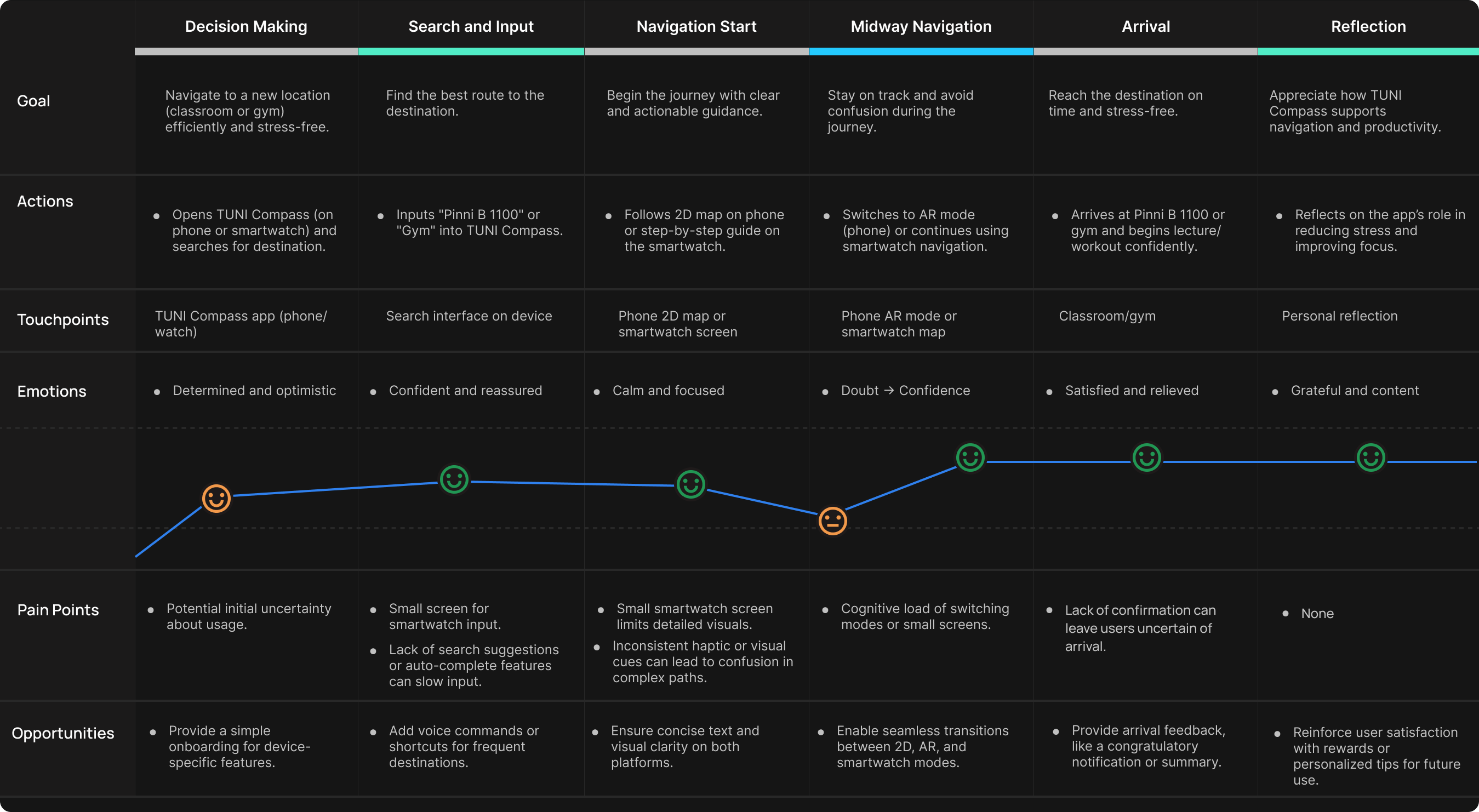
Journey Mapping
Then we mapped the journey by detailing the step-by-step experiences of the user, highlighting pain points and moments of delight helping us refine how TUNI Compass could assist at every step.
This unified journey map integrates Sarah’s navigation experiences to both the classroom and gym, emphasizing device-specific interactions while highlighting shared goals, emotions, and opportunities for enhancement.

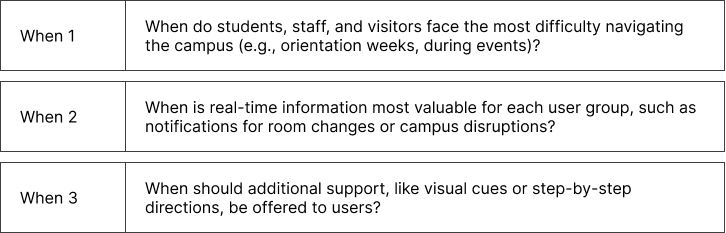
Questioning
We continuously questioned our findings to ensure their accuracy and relevance. Techniques like "5 Whys" allowed us to uncover root causes of user frustrations, ensuring our problem definition addressed underlying issues rather than surface symptoms.
We engaged in questioning, a process that ensures clarity in understanding the users' needs, motivations, and challenges, while aligning these insights with business objectives. This step serves as a foundation for formulating actionable "How Might We" (HMW) questions.






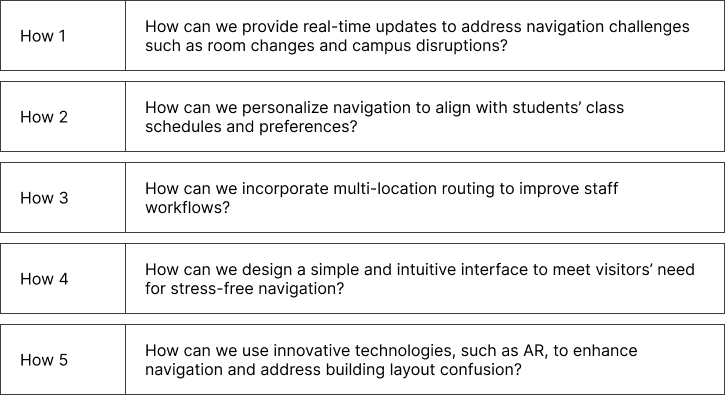
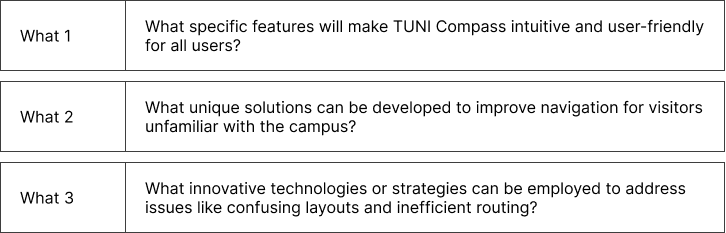
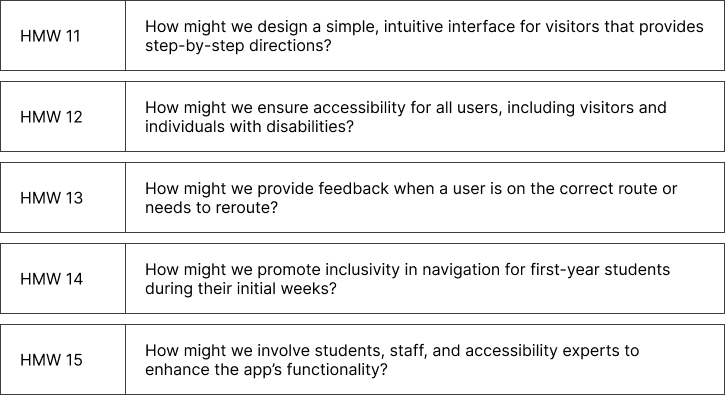
How Might We
Using the insights synthesized, we framed the challenge with "How Might We" (HMW) questions. This method encouraged creative thinking while maintaining focus on user priorities.




HMW statements are crafted to clarify the focus and direction for solving the right problems while generating creative solutions.
Potential opportunities are identified by clustering similar HMW questions into themes.
Frame the insights as questions that drive the ideation process. These questions should challenge the team to think creatively about solutions.
Opportunities
Seamless Navigation
Create standout navigation features that cater to user needs, with personalized and location-specific routes, and emphasize high-demand areas on campus.
Advanced Technology
Leverage AR and real-time updates to enhance the user experience and establish TUNI Compass as a cutting-edge solution for campus navigation.
Personalized Routing
Offer personalized navigation tailored to individual users’ needs, including multi-location routing for specific campus needs.
Explore all
Inclusive and Accessibility
Develop features that cater to users with diverse needs, including accessible routing and collaboration with experts for inclusive design.
Building Trust
Position TUNI Compass as the official university navigation app, with features like timely, non-intrusive notifications and trusted branding.
Intuitive User Interfaces
Create an intuitive and user-friendly interface that leverages campus landmarks and optimally places essential features for ease of use.
Unique Value Proposition
Highlight TUNI Compass as the first and only Tampere University navigation app, optimized for high-demand periods, such as the beginning of semesters or during events.
Real time Feedback and Adaptivity
Offer real-time feedback for rerouting, ensuring the app adapts to users' preferences, minimizing errors, and providing a smoother navigation experience.
Gamification
Integrate engaging elements like gamification to make navigation more fun, especially for newcomers or students exploring the campus for the first time.
Social Community Features
Create a social platform where users can share tips, experiences, and reviews about navigating the campus, fostering community engagement.
TUNI Campus System Integration
Integrate the app with TUNI’s campus systems (e.g., schedules, events, and location-based services) to create a seamless experience that offers real-time updates and event-specific routing.
Scope Definition
To establish boundaries for our solution, we defined the scope of the project. This involved identifying the primary goals and excluding non-essential features that could dilute the focus. By clearly outlining what the app would and would not address, we ensured a targeted and efficient design process.
In scope definition, we first review inputs from user research, personas, and "How Might We" questions to identify key user needs and challenges. Next, we consider constraints like time, resources, technical feasibility, and project boundaries to ensure realistic planning. Using prioritization methods such as MoSCoW, we categorize features into must-haves, should-haves, could-haves, and won't-haves, focusing on core functionality while setting aside non-essential elements. We then define clear boundaries by specifying what is in-scope and out-of-scope for the project. Finally, we draft a scope statement summarizing the focus and validate it with stakeholders to align on priorities and feasibility, ensuring a clear and actionable framework for the project's next steps.
MoSCow
Identified Constraints
Time: Deliver within 1.5 months.
Resources: Limited team capacity and budget.
Technical Feasibility: Ensure compatibility with smartphones(iOS), smart watches (watchOS) and university infrastructure.
Project Boundaries (phase I)
Focus only the target group - students
Required device types - Mobile and Watch
Required platform - iOS and watchOS
Scope Boundaries
In-Scope
Provide navigation assistance for Tampere University's three campuses.
Address the needs of students and visitors.
Out-of-Scope
Comprehensive event management or non-navigation features.
Refined Problem Statement
Based on the prioritized features derived by MoSCow and defined boundaries a refined problem statement and a clear scope statement were created to guide the design and development.
Refined Problem Statement
Students at Tampere University face challenges in navigating the campus efficiently, leading to stress and loss of time.
Scope Definition Statement
The TUNI Compass app will provide real-time navigation and search functionalities tailored to Tampere University's campuses. The app will focus on delivering an easy-to-use interface with features like location-based search and accessibility support. While AR integration and campus calendar integration and notifications are secondary priorities, the core scope excludes features unrelated to navigation.
Priority Matrix
After validating the scope with stakeholders the following priority matrix was created considering the alignment with user needs and project goals and the feasibility within the constraints to focus the design direction.
Develop
Building on the insights and clarity gained from the Define phase, we moved into the Develop phase, focusing on ideating, prototyping, and refining solutions to tackle the design challenge.
Ideation
A fast-paced brainstorming session using the Crazy 8 method we generated creative solutions for user needs and challenges.
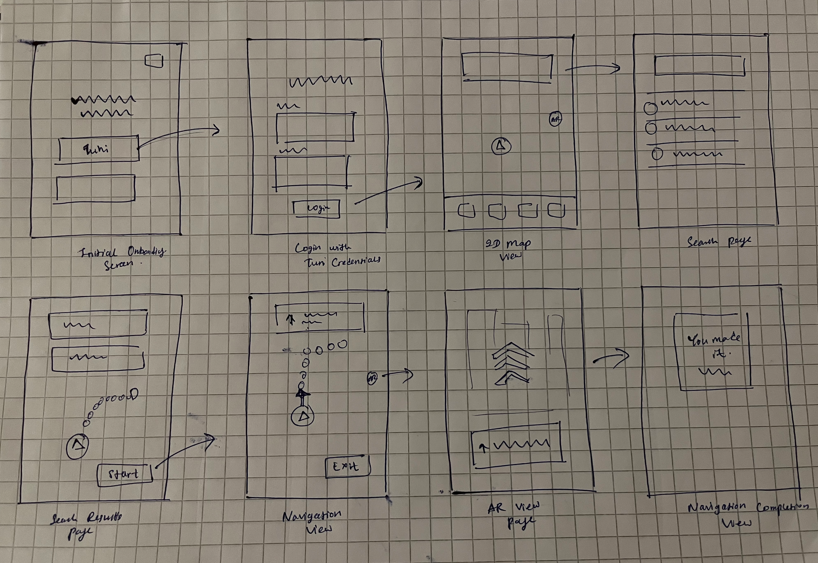
Crazy 8
For the first step in develop stage, our team engaged in a Crazy 8s brainstorming session. This activity involved dividing a sheet of paper into eight sections, with each participant sketching eight different ideas within a short timeframe of 8 minutes. The purpose was to rapidly generate diverse concepts addressing our design challenge: making campus navigation intuitive for students. Once the sketches were completed, we presented them to the group and conducted a dot voting session to identify the most promising idea. The concept depicted in the image was selected, featuring a seamless flow starting from the onboarding screen, login via TUNI credentials, and advanced navigation tools like a 2D map and AR view. This idea was chosen for its practicality, alignment with user needs, and ability to integrate innovative technology for effective navigation.

The selected idea after dot voting which answer the design challenge in the most appropriate way.
Information Architechture
Next, we structured the app’s navigation and features into a logical hierarchy, ensuring users could easily find information. This step laid the groundwork for a seamless and intuitive user experience.
Wireframing
We translated the information architecture into wireframes, these wireframes mapped the app's layout, focusing on key elements like menus and maps. These static designs helped us visualize the interface.

Interaction Design
Next, we focused on how users would interact with the app, designing intuitive flows for tasks such as finding lecture rooms with the consideration of interaction design patterns and best practices.
We applied proven interaction design patterns to ensure usability and consistency, focusing on actions that required minimal effort. For example, we designed one-tap navigation flows, ensured interactive elements were easily reachable on mobile screens, and incorporated contextual hints to guide users seamlessly through the interface. Feedback loops were built into the design to confirm user actions, such as visual confirmations for route selection or prompts when activating features like AR navigation. Throughout the process, we kept accessibility in mind, ensuring features could be easily used by individuals with diverse needs.
Navigation Patterns - We implemented Tab Navigation to provide quick access to key sections, such as the map, accessibility features, and schedule, through visible tabs. This design choice ensures that users can easily switch between different areas of the app without confusion, streamlining their navigation experience.
Input and Form Patterns - To improve user input efficiency, we integrated Autocomplete to suggest options as users type, reducing effort and time when searching for locations. Input Validation provides instant feedback on form errors, ensuring that users are notified of mistakes immediately and can correct them without frustration. We also used Placeholder Text to offer clear hints within input fields, helping users understand what information is required. Additionally, Progressive Disclosure was applied, revealing only the necessary inputs initially and showing more fields as needed, keeping the interface clean and user-friendly.
Information Patterns - We used Modal Dialogs to highlight important information or actions, such as confirming route selections, while dimming the background to help users focus on the task at hand. This ensures that crucial messages, such as errors or confirmations, are clearly visible and easy to interact with.
Mobile-Specific Patterns - For mobile navigation, we implemented Pull-to-Refresh, allowing users to refresh content by simply pulling down the screen, making it easy to update the app without navigating away. Swipe Gestures were also integrated, enabling a more fluid and responsive interaction.
Voice Interaction Patterns - For hands-free interaction, we integrated Voice Commands into TUNI Compass, enabling users to start navigation or search for a location using simple voice prompts. To confirm successful voice input, we included Confirmation Feedback, providing audible or visual signals to let users know their command has been successfully processed.
Glanceable Information for watch - On the smartwatch, we ensured that Quick View Notifications provide essential information, such as the next navigation step or the user’s current location, in a concise and easily readable format. Progress Indicators, such as a circular progress bar, were used to display the distance to the next waypoint, making it easy for users to track their progress at a glance without having to dive deeper into the interface.
Feedback Patterns - We focused on providing clear Visual Feedback to confirm user actions, such as highlighting buttons or elements when interacted with, so users can confidently know their input was recognized. Snackbars are used to display temporary messages, such as confirming route selections or successful searches. For error prevention, we included Confirmation Dialogs, ensuring users are warned before performing potentially destructive actions, such as deleting a saved location.
Action Patterns - A prominent Floating Action Buttons (FAB) were introduced for primary actions in the app, such as switching to AR mode and recentering navigation, ensuring that these critical functions are easily accessible with a single tap.
Accessibility Patterns - In consideration of users with varying needs, we ensured that Touch Targets are large enough for easy tapping, improving accessibility for all users. Additionally, High Contrast Mode was implemented to improve readability, particularly for users with visual impairments, ensuring that text and interactive elements are clearly distinguishable.
Minimal Navigation Patterns for watch - We adopted Scrollable Cards for key actions like "Start Navigation" or "View Accessibility Options" on the smartwatch, allowing users to access essential features quickly and efficiently. For back navigation, we simplified the process with gestures, such as swiping right to return to the previous screen, reducing unnecessary taps and making the app more intuitive.
Gestural Interactions for watch - For the smartwatch version of TUNI Compass, we designed Swipe Navigation to allow users to smoothly transition between screens, such as moving from the map view to upcoming stops or schedules. Tap-to-Select was used to make key elements like buildings and routes tappable with clear visual feedback, ensuring users can interact effortlessly. We also integrated Long Press gestures to enable users to access secondary actions, such as detailed directions or toggling AR guidance, enhancing user control and interaction flexibility.
Low Fidelity Prototyping
We transitioned our wireframes into low-fidelity prototypes, adding simple interactivity to simulate user flows.
These prototypes were basic yet functional, enabling us to test core features such as route navigation. This process was conducted within the design team, and based on our testing feedback, we iteratively improved the solution to a satisfactory level.

Visual Design
After refining functionality, we brought TUNI Compass to life by incorporating Tampere University’s branding, including colors, typography, and visual elements. This step ensured the app not only worked well but also felt professional and visually engaging.
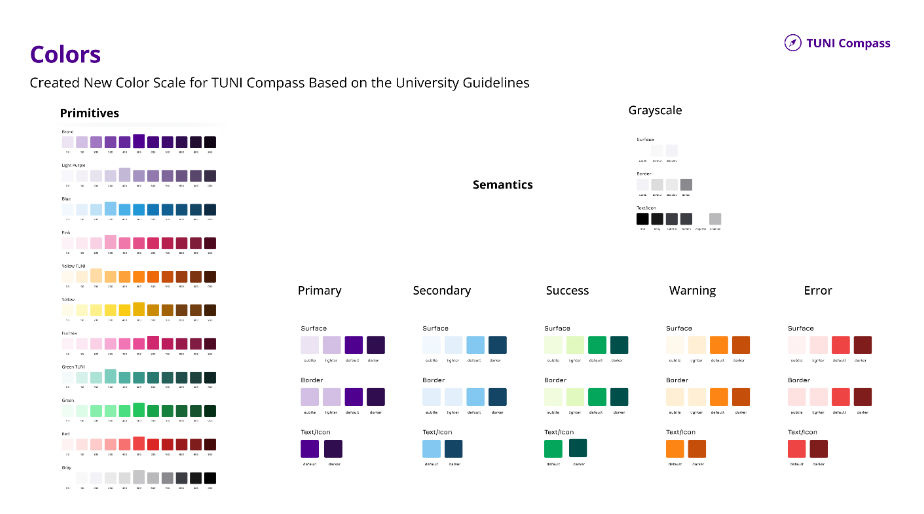
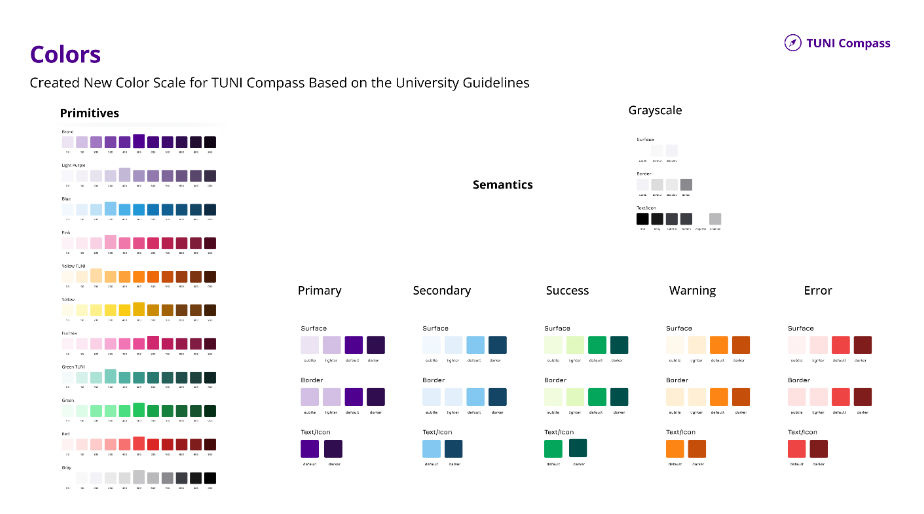
Color System
According to the Tampere University’s brand guideline, the predefined brand colors are as follows

Though these colors are suitable for typical digital screen usage, designing a complex mobile application service requires a more comprehensive color scale.
Therefore, based on the predefined colors of the university’s guideline we derived a comprehensive color pallet for TUNI Compass. The logic behind creating the color scale was deriving tints, shades and tones.
Created Color System

Full color system is created from the scratch and generated as variables and modes in Figma.
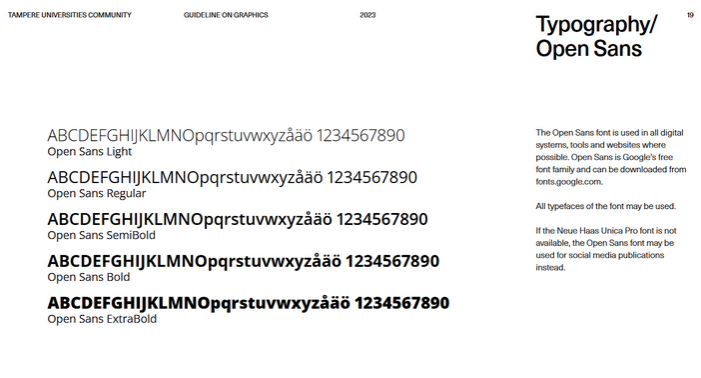
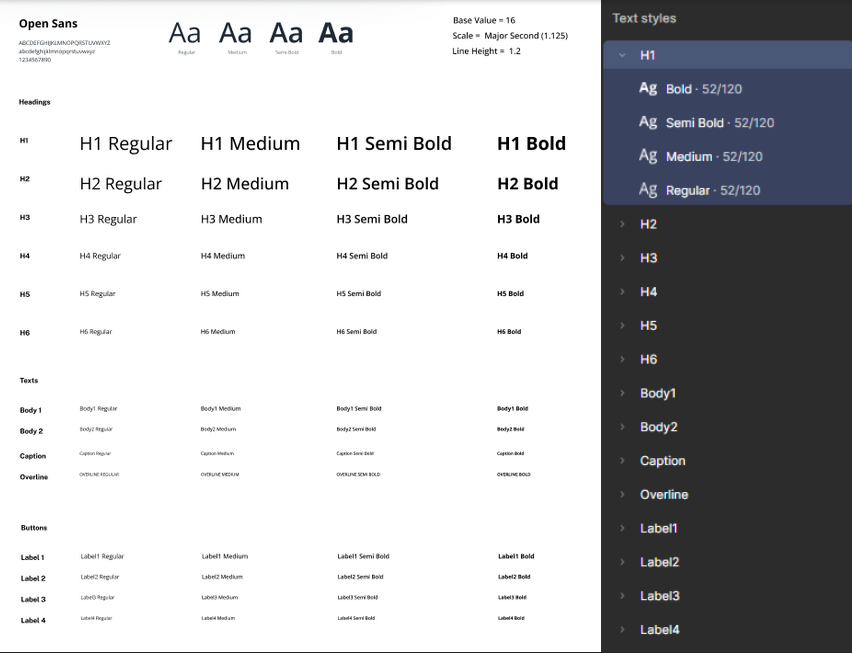
Typography
According to predefined Tampere University typography guidelines, Open Sans is used for its digital platforms. The university’s guideline states that it uses all typefaces of the font.

But to ensure consistency and a clear hierarchy we created a typography scale for TUNI Compass based on the predefined font, Open Sans with considering the current usage of the font in university digital platforms and aligning for the major second (1.125) ratio. We specifically chose this scale as it provides a subtle and harmonious progression between font sizes which makes it perfect for a mobile app with dense information, for its suitability for multi-platform designs, and for the closeness to the current university digital platforms usage.
Created Typography Scale

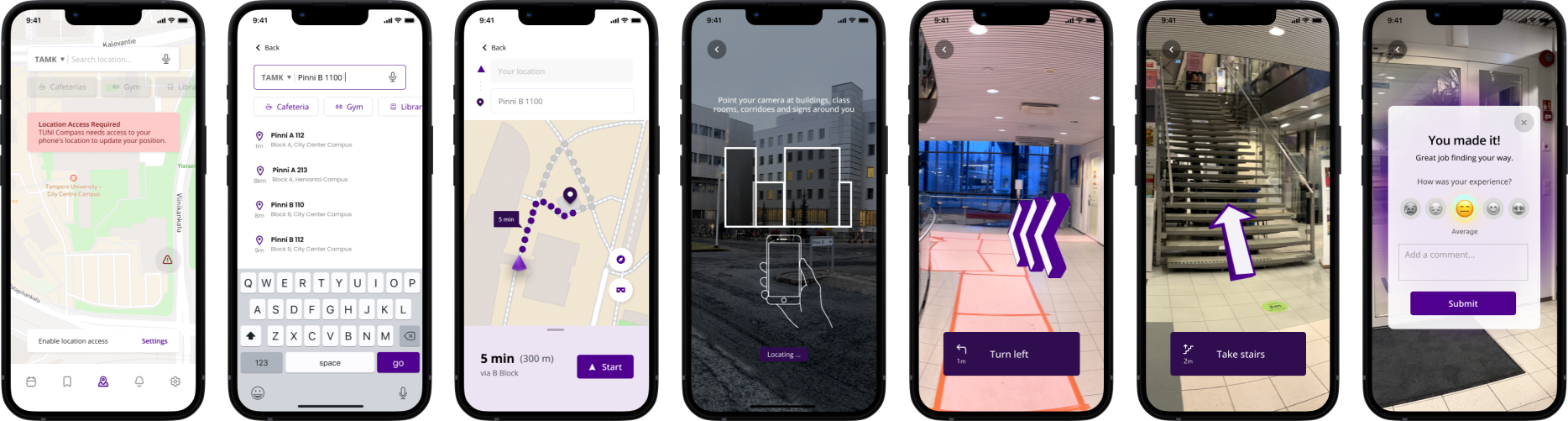
High Fidelity Prototyping
Finally, we created high-fidelity prototypes, combining polished visuals with detailed interaction designs. These prototypes provided a realistic preview of the final product, enabling comprehensive user testing and stakeholder feedback.




Deliver
Finally, we focused on solution testing with real users and refining the final design based on decisions made from analyzing feedback data. This phase also involved the critical handoff to developers, ensuring that the design was implemented accurately and seamlessly, paving the way for the TUNI Compass app’s successful launch.
Design Decisions
The design process for TUNI Compass was driven by a comprehensive approach to user experience, accessibility, and intuitive interface development. By carefully considering every aspect of the application's interface and functionality, we created a navigation solution that balances aesthetic appeal, functional efficiency, and inclusive design principles. Here are a few important design choices that we made.
Brand Alignment
Initially, we considered a basic implementation of Tampere University's digital guidelines. Our final approach evolved into a comprehensive design system that adheres to and extends the university's predefined color and typography standards. We developed a sophisticated design system that goes beyond surface-level compliance, creating a framework of color palettes, typography scales, iconography, and spacing guidelines. This approach turned standard guidelines into a more flexible and user-friendly design system that respects the university's identity while improving user experience.

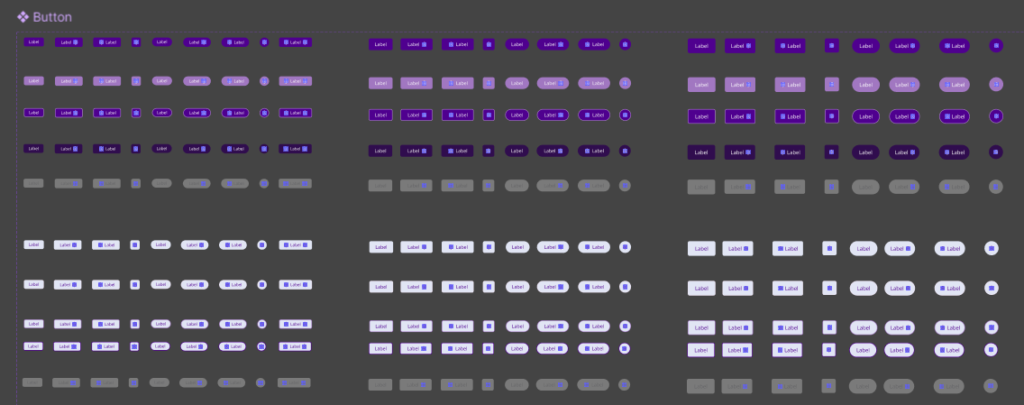
Component Design
Our initial concept followed a pre-defined visual style with sharp-edged elements (angular bias). We transitioned to a mixed approach that combines the original design (angular bias) with contour bias principles to create a more engaging interface. By moderately softening button edges, we aimed to enhance the user experience on mobile screens. Curved shapes make the interface feel more tactile and spacious, especially on smaller displays. This approach allows us to introduce a fresh look without disrupting the core design language of the Tampere University visual system. We ensured the adjustments were perfectly balanced, staying true to the university's design language.

Closer to the human, the rounder it is

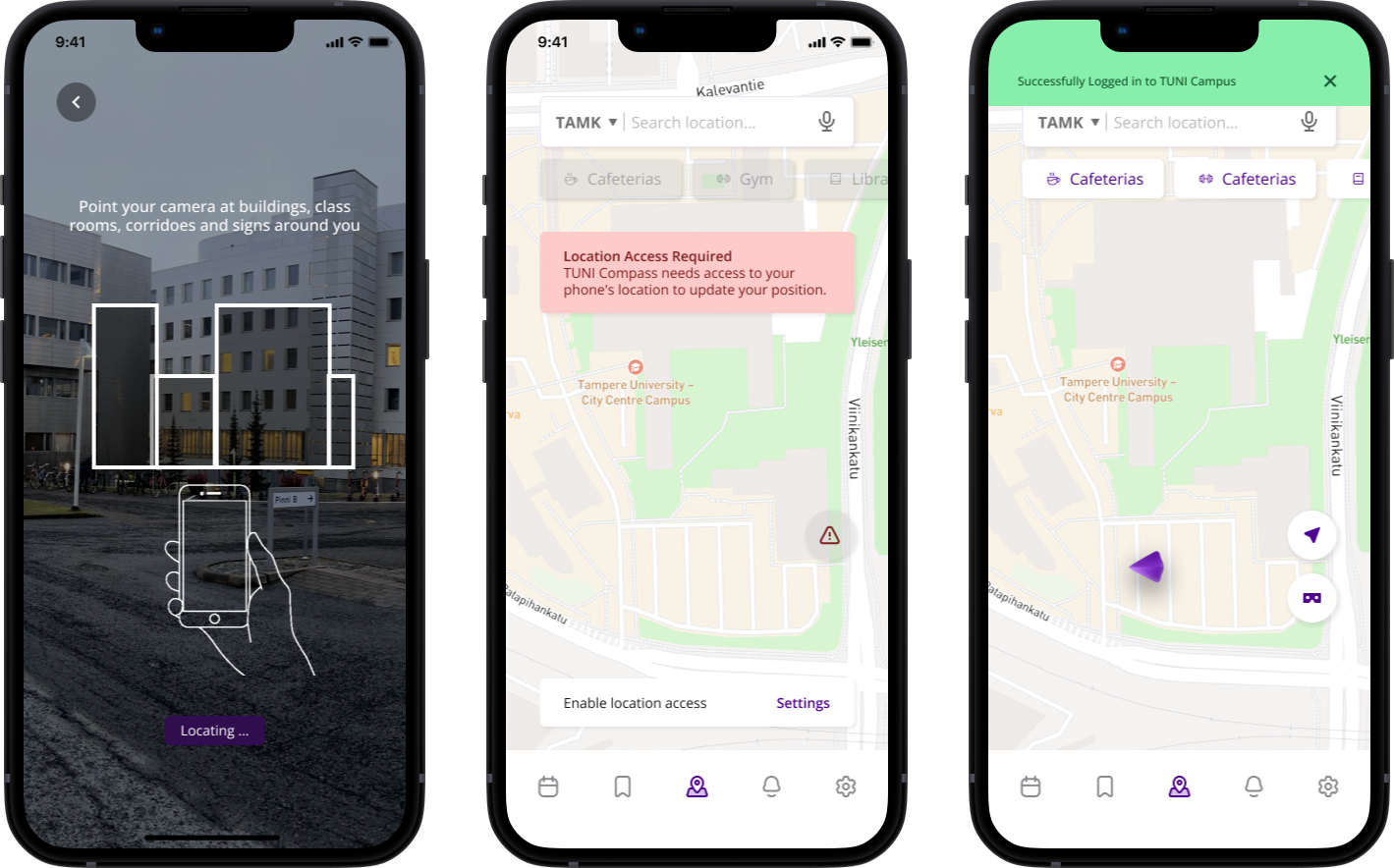
Accessible Placements
We deliberately positioned the important buttons on the right side of the map interface, including AR and accessibility buttons. This design choice was carefully considered to optimize user interaction, particularly recognizing how most users naturally hold their mobile devices. By placing icons within easy reach of thumbs, we enhanced overall navigation efficiency, making the application more user-friendly.

Interaction & Navigation
The top-level navigation was designed to be intuitive, with clear labels and streamlined options to ensure users can quickly access essential features without unnecessary complexity. Additionally, we incorporated a quick search bar prominently at the top of the interface, enabling users to find locations or services with minimal effort. A favorites feature was also included, allowing users to save frequently visited places or routes for quicker access. Together, these elements ensure a seamless and efficient navigation experience, tailored to the needs of our diverse user base.

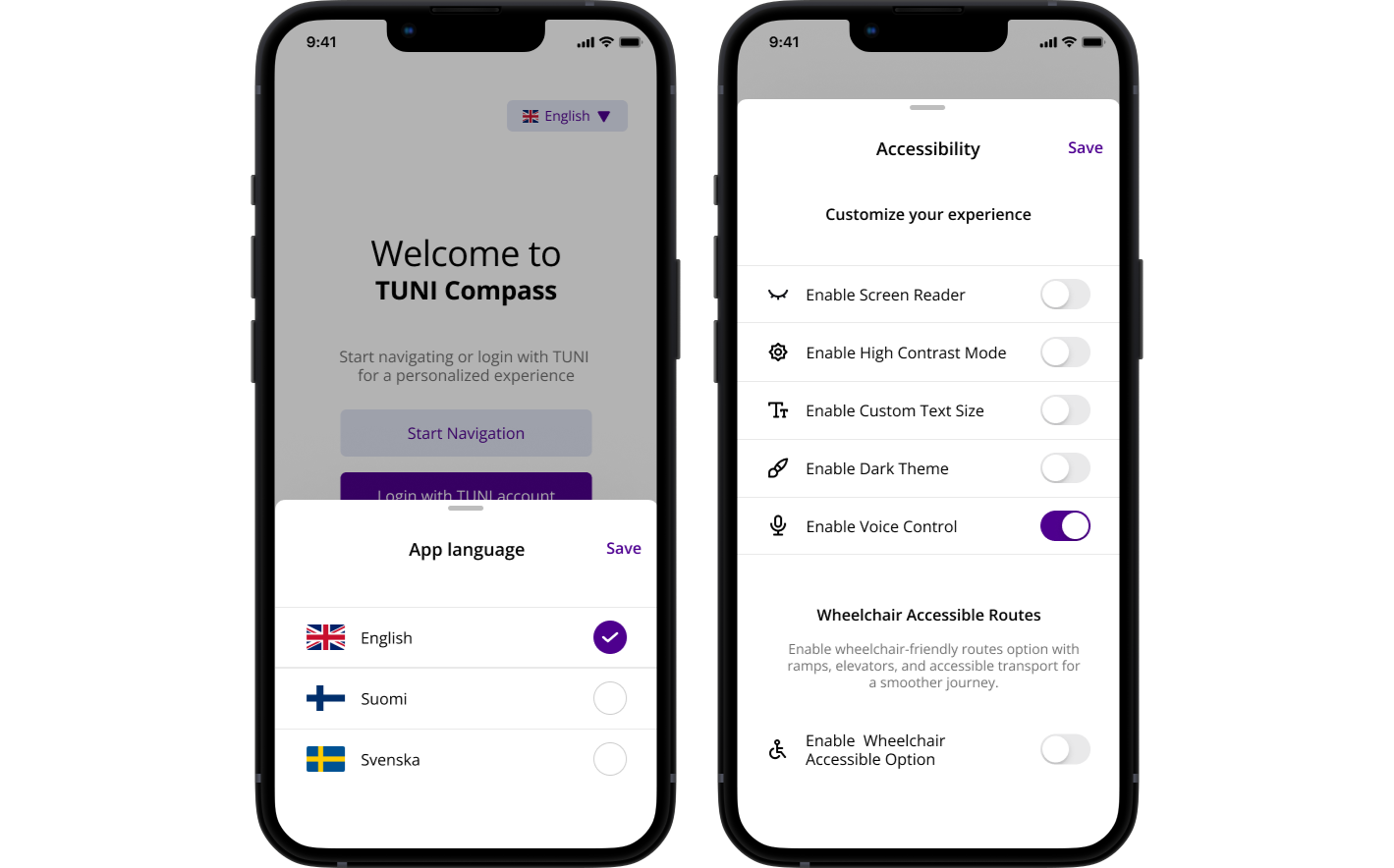
Accessibility and Multilingual Support
Initially conceptualized with limited language and accessibility options, we expanded the application to support three languages (English, Finnish, and Swedish) and implemented comprehensive accessibility features. These include screen reader compatibility, high-contrast mode, adjustable text size, dark theme, voice control, and a wheelchair accessibility routing option. Our reasoning was to create a truly inclusive application that serves diverse user needs, ensuring that students and visitors with different abilities and language backgrounds can navigate the campus effectively.

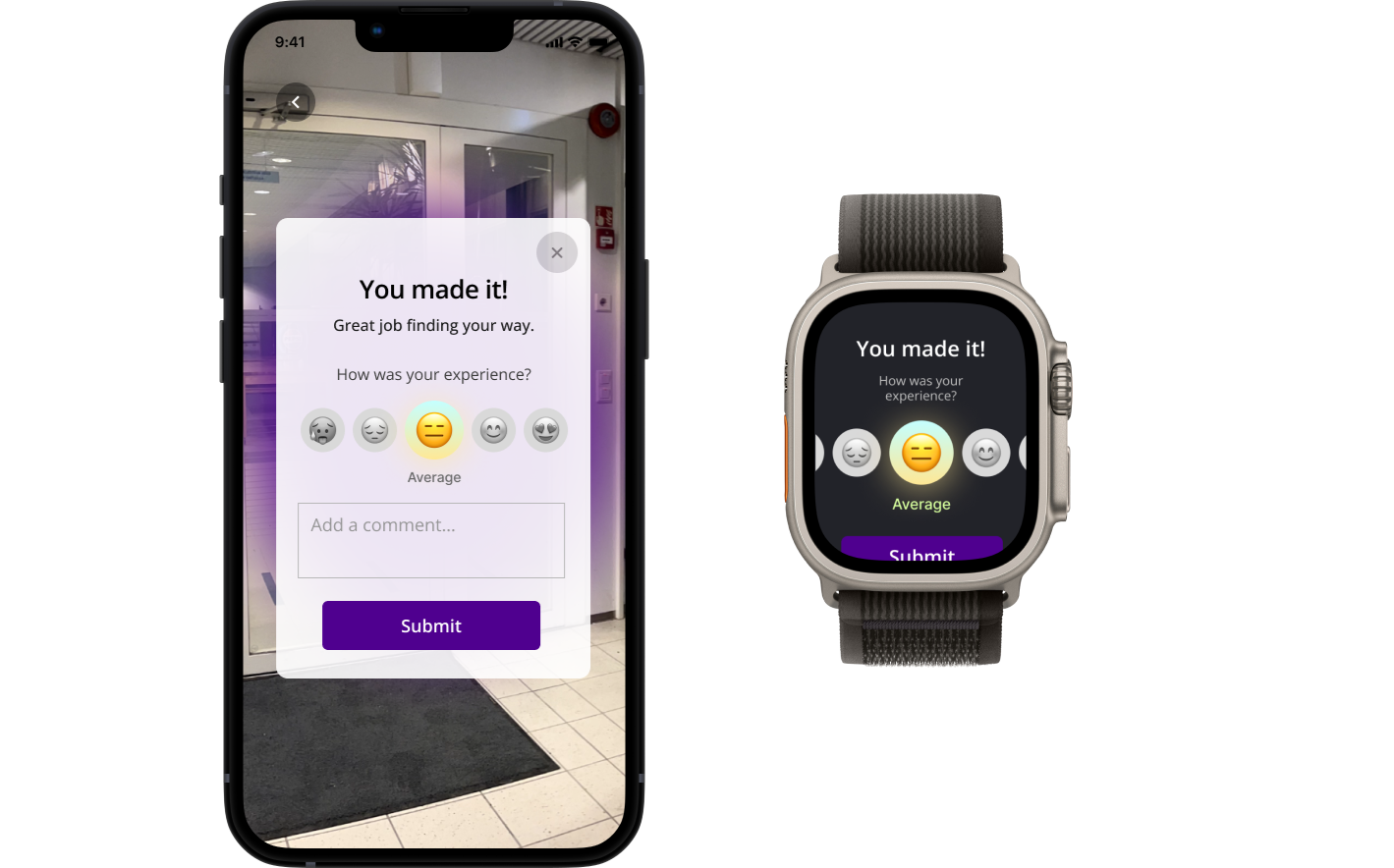
User Motivation Techniques
We implemented nudging techniques for user motivations. For example success messages when users reach their destination. The chosen method provides a moment of positive reinforcement, celebrating the user's successful navigation.
Choice Architecture for User Clarity: Key locations such as cafeterias or help desks are visually highlighted on the map to ensure they’re easy to spot. Frequent actions like adding favorites or starting navigation require fewer steps, making the app intuitive and user-friendly.
Time-Based Nudges: Timely reminders ensure users stay on track. If a user has a linked schedule, the app might suggest, "You have a lecture starting in 15 minutes. Here’s the fastest route to get there." Additionally, time-saving tips like, "This alternative route can save you 5 minutes during peak hours," optimize navigation efficiency.
Context-Aware Nudges: The app adapts to user needs by providing context-specific prompts. For instance, users selecting accessibility options are guided to routes with ramps or elevators, while those struggling to locate landmarks are nudged to activate AR mode for easier navigation.
Progress Indicators for Navigation: The app provides visual progress indicators along routes, showing users how close they are to their destination. Milestone updates, such as reaching key landmarks like a main building entrance, keep users informed and motivated to complete their journey.
User Experience Feedback
Recognizing the importance of continuous improvement, we added a small feedback mechanism within the destination-reach pop-up. This approach allows users to provide immediate insights into their experience. Our choice was driven by the desire to gather real-time, contextual feedback that can inform future iterations of the application.

Navigation Interface Approach
We deliberately avoided creating a completely novel navigation interface. Instead, we closely adhered to conventional map application design patterns familiar to most students. This approach was intentional, aiming to minimize the learning curve and allow users to intuitively understand the application without requiring extensive tutorials. By leveraging existing mental models of navigation apps, we ensured that users can quickly and confidently use TUNI Compass from their first interaction.
Both Google Maps and the iOS Maps takes a 2-dimensional map and shifts it to a more natural perspective for someone when in directions mode. When viewing these maps normally, we will see a fairly normal map view. Top-down 2-dimensional and North is "up". This fits with the mental model most users have developed from looking at maps in general. We would not want to go against this model. However, when in "directions" mode the UI changes a fair amount. This is to match another mental model of users. That of someone trying to get someplace, navigating. When in the active directions mode, very likely a user's context will be moving. This means the mental model changes, so the map UI also has to change. The perspective becomes a hybrid 2-dimension/3-dimensional view with the map "surface" tilting to imply the direction you are facing. It doesn't actually tilt and there is no surface, but the view becomes skewed to match the queues our brains are trained to indicate perspective. The skewed map surface is also taking advantage of a mental model.
Visibility of System Status
Since TUNI Compass will rely heavily on AR to guide users through the campus, keeping users informed about the system's status is essential for a smooth and reliable experience. For example, when a user scans their surroundings to initiate navigation, the app should provide feedback if the environment is difficult to detect such as when there’s low lighting or reflective surfaces that could hinder AR tracking. Additionally, when directions or virtual indicators are loading, users should be notified to prevent confusion and frustration. This real time feedback ensures users always know what the system is doing, reducing uncertainty, and increasing their confidence in the app.

UX Writing
Style decisions
Clear & Direct Language: The text elements are concise and to the point, avoiding ambiguity to guide users quickly and confidently. For example, "Start Navigation" and "Login with TUNI Account" are straightforward, ensuring that users know exactly what action they need to take.
Action-Oriented Text: Buttons are designed to clearly communicate the user's next step, using verbs like "Start," "Search," "Login," and "Settings" to indicate what will happen when clicked. This helps users focus on what they need to do at each stage of the app.
Consistency: Text throughout the app maintains a consistent language style. For instance, navigation categories (e.g., "Lecture Halls," "Cafeterias") are all noun phrases that describe clear, common locations or actions within the campus. This helps users feel familiar and comfortable with the interface.
Inclusive & User-Centric: The language used is friendly, with a focus on providing helpful guidance and encouraging user interaction. For instance, on the Settings screen, we use terms like "Profile details," "App settings," and "Accessibility," ensuring all settings are easily identifiable.
Tone decisions
Friendly & Approachable: The tone is warm and welcoming to create a positive first impression, especially in screens like "Welcome to TUNI Compass." This helps first-time users feel at ease.
Professional & Reliable: While still approachable, the tone becomes more formal in areas such as Settings and Help & Support. The tone here provides clarity and reassures users that they are in control of their preferences and settings. For example, "TUNI Account" and "Privacy Policy" reflect professional language appropriate for those areas.
Supportive & Encouraging: The text encourages users to explore, giving clear instructions without overwhelming them. The action buttons like "Start Navigation" are designed to make the process smooth and enjoyable for users.
Informative but Non-Intimidating: For the search bar and facility categories, the language stays neutral and factual. Instead of overwhelming the user with jargon or instructions, it provides simple and actionable text to guide them effectively.
Challenges
Related to User Experience and Interface Design
Balancing Simplicity and Functionality
While the app needed to be feature-rich, it was critical to maintain a clean and non-overwhelming interface for easy navigation.
Ensuring Usability for Diverse User Groups
The app needed to cater to first-year students, exchange students, guest lecturers, visitors, and people with disabilities. Designing an interface that is intuitive for users with varying needs was a key challenge.
Designing for Small Screens
The app needed to function flawlessly on various screen sizes, particularly smartphones, and smart watches while maintaining a visually appealing and functional UI.
Consistent Campus Identity
Incorporating Tampere University’s branding into the UI without overpowering the design or compromising usability.
Interactive Maps
Creating maps that were visually clear, interactive, and easy to use, even for users unfamiliar with digital navigation tools.
Key takeaways
The Impact of Familiar Navigation on User Experience
During the development of TUNI Compass, we focused on simplified navigation to enhance usability for all users. By incorporating navigation patterns that are already familiar to users, such as intuitive icons, clear pathways, and consistent layouts, we were able to make the app more approachable and easy to use. This approach not only reduced the learning curve but also improved the overall user experience, enabling students, visitors, and staff to navigate the campus with ease and confidence.
Accessibility Awareness
The work on TUNI Compass helped me realize how critical it is in design to prioritize accessibility. We were very careful about color contrast, typography, and navigation, ensuring that no one was left behind. Furthermore, we made our product even more accessible by incorporating operable features, including voice commands, so users could navigate our platform regardless of ability.
Data-driven Decision Making
Working on TUNI Compass emphasized the value of data-driven decision-making throughout the entire Double Diamond process. From the Discover phase, we gathered insights through user research and feedback, which guided our Define and Develop phases. By analyzing usage patterns and testing prototypes, we were able to refine features, prioritize key functionalities, and make informed decisions. This approach helped us deliver a more user-centered app that addressed the needs of all users while optimizing their experience and ensuring efficient navigation across the campus.
